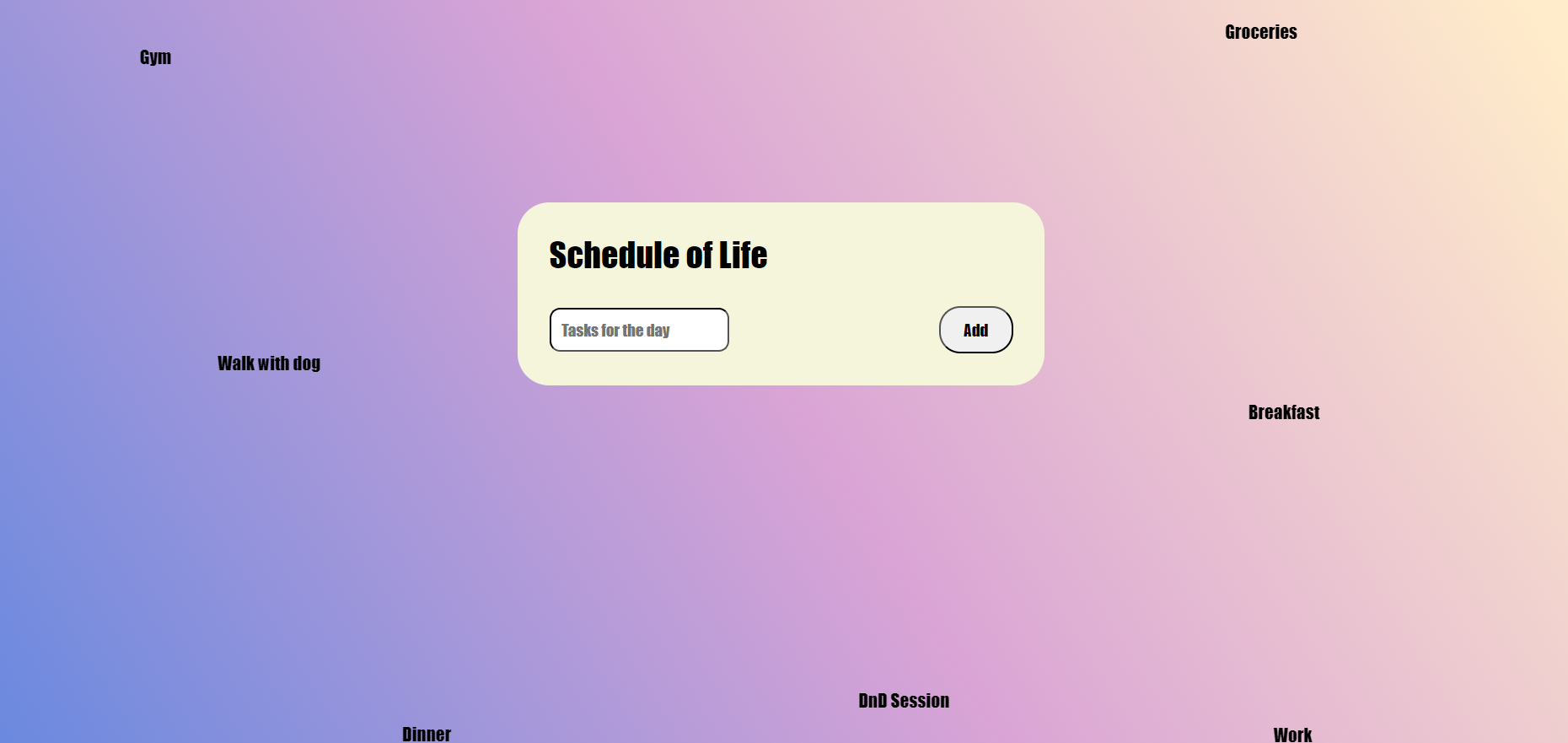
Developing Schedule of Life marked my initial venture into crafting a to-do list application. A significant hurdle encountered throughout the project revolved around ensuring that newly added tasks did not overshadow the primary menu responsible for task input. This challenge presented an engaging opportunity to devise effective solutions. Overall, navigating this project proved to be a stimulating exercise in problem-solving within a professional context.
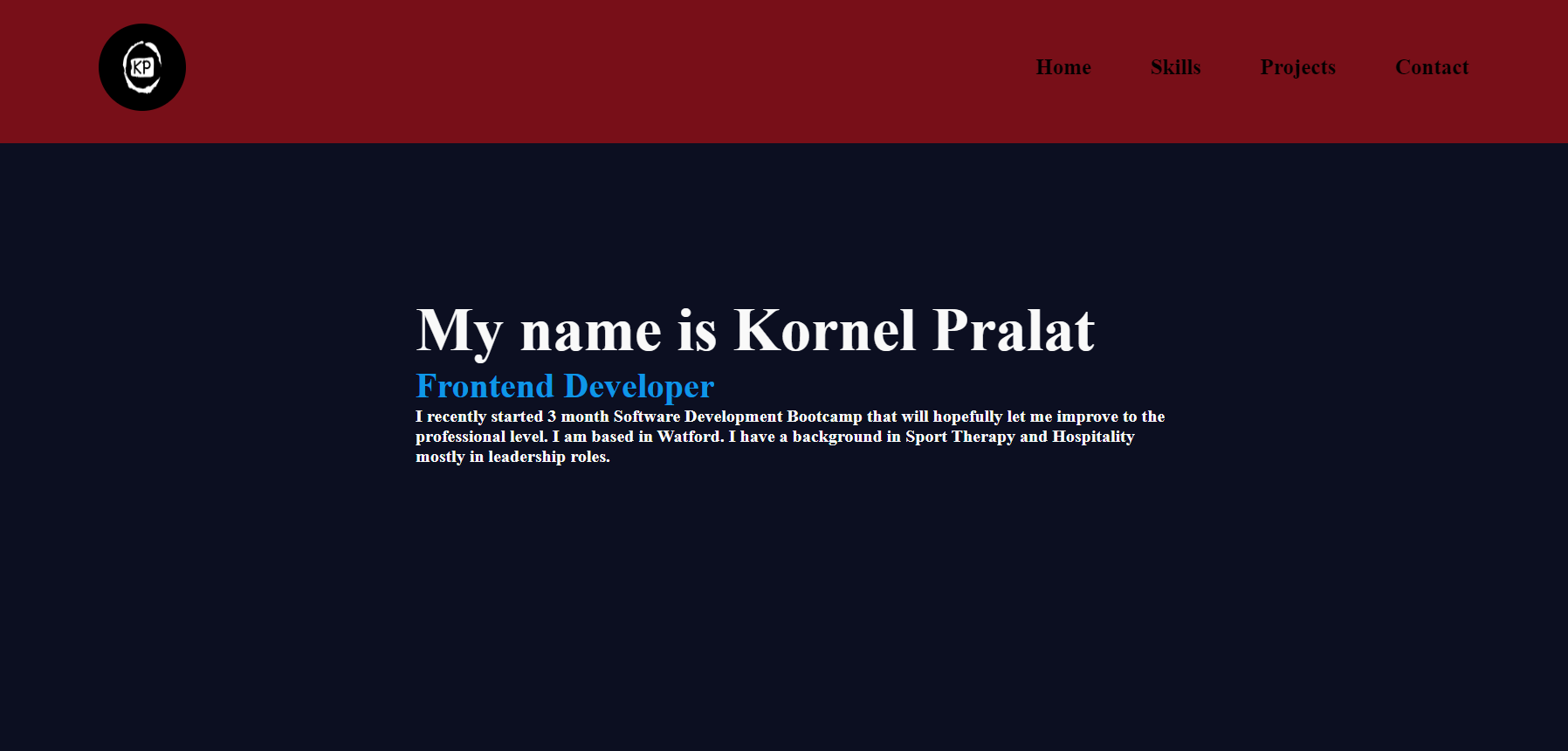
The initial challenge I faced was the creation of a website. The first iteration was characterized by simplicity, lacking animations and visual elements. The subsequent iteration, which you now have the opportunity to observe, represents a significant refinement.
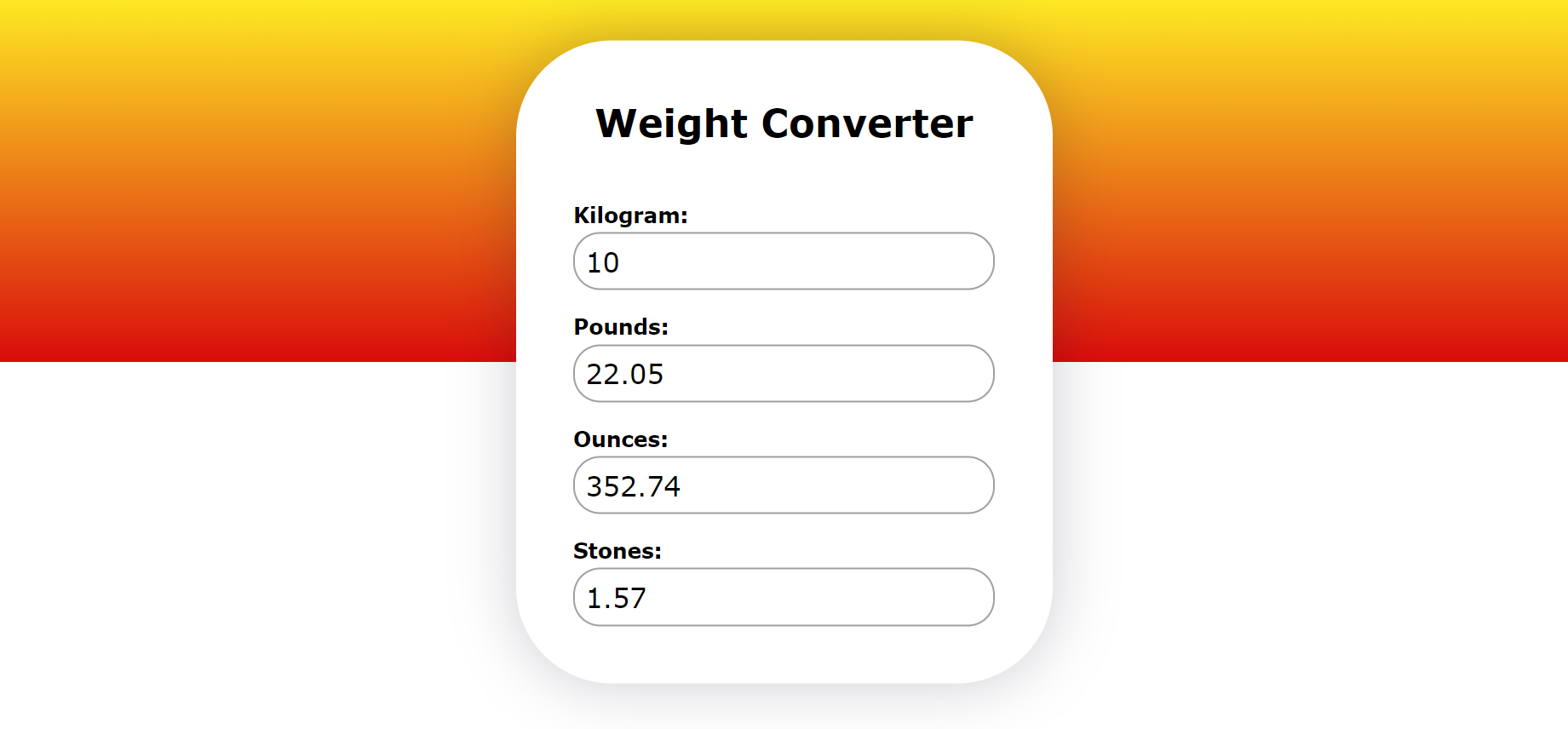
The development of the weight converter posed a considerable mathematical challenge. I found myself revisiting my approach several times to ensure its accuracy and functionality, testing each iteration to validate the coherence of weight conversions. Through this process, I deepened my understanding of mathematical concepts while honing my problem-solving skills. The experience underscored the importance of meticulousness and thoroughness in software development.
The development of the Digi Clock App introduced a set of challenges, despite its apparent simplicity. While retrieving the time through JavaScript presented a straightforward task, accurately displaying it proved to be more complex, requiring meticulous attention to both JavaScript and CSS intricacies. This experience underscored the importance of precision in code implementation and highlighted the nuanced interplay between JavaScript logic and CSS styling in achieving desired visual outcomes.
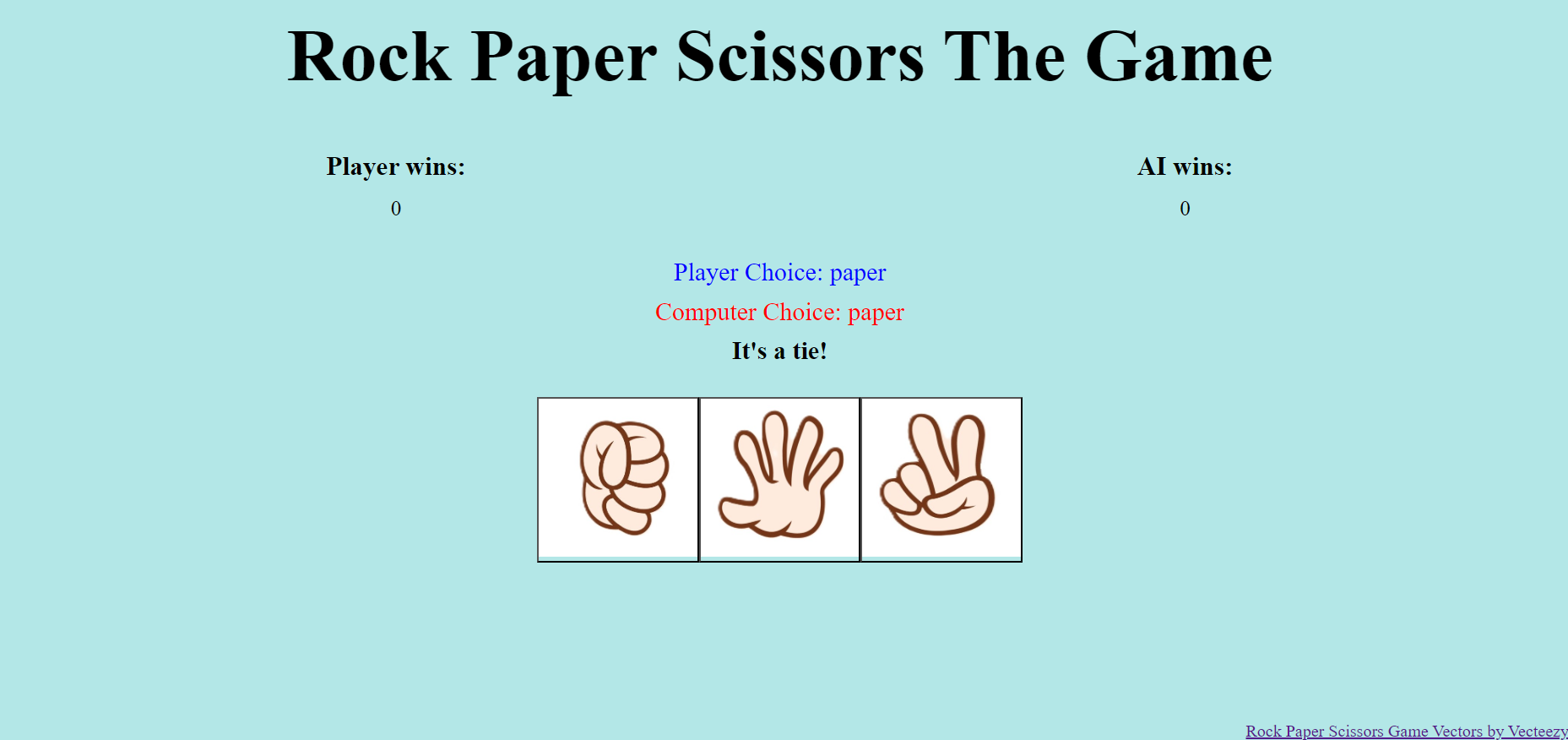
The endeavor of creating a Rock Paper Scissors game served as a profound learning experience in JavaScript, HTML, and CSS development. Through this project, I gained invaluable insights into the intricacies of these technologies, honing my skills in crafting interactive web applications. Moreover, this project ignited my interest in asset creation using Blender. Several assets related to this journey are available for reference on my GitHub repository, showcasing the evolution of my skills and interests in the realm of web development and digital design.